1. Einstieg
1.1 Aufbau
Willkommen beim HTML und CSS Kurs. Bit HTML und CSS kann man webseiten erstellen. HTML ist eine einfache sprache, wenn man interesse darauf hat. HTML steht fur "Hyper Text Markup Language". CSS sthet für "Cascading Style Sheets". Da du jetzt weiß was HTML und CSS überhaupt ist können wir anfangen. Es gibt auch JavaScript, aber darauf kommen wir später.
Eine HTML datei fängt immer mit dem Code "!DOCTYPE html "an. Es gibt an, dass das Dokument eine html datei ist.
!!!Es muss in jeder html Datei ganz oben stehen!!!
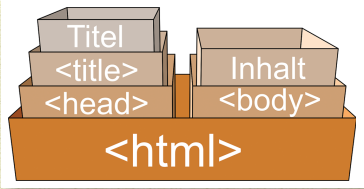
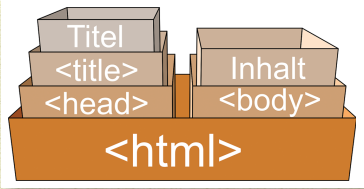
Dann kommt der html Tag. Tags geben den anfang und das ende eines inhaltes an. Es gibt für jeden Tag einen Start- und einen Endtag. Im html tag kommen noch das "head" und das "body" tag rein. Head steht für Kopf und body steht für Körper.

Ins head tag kommen meistens wichtige Infomationen über die webseite rein. Ins body Bereich kommt der Inhalt der Webseite.
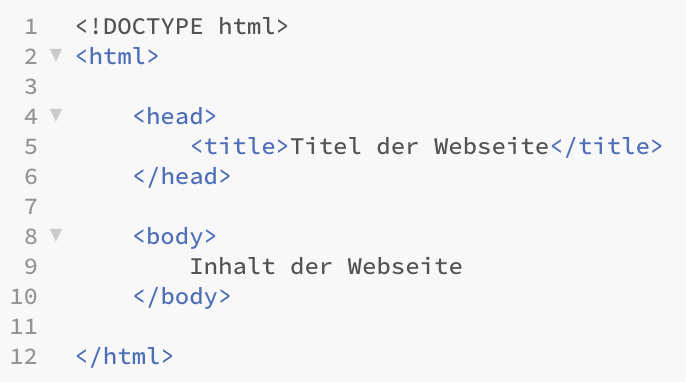
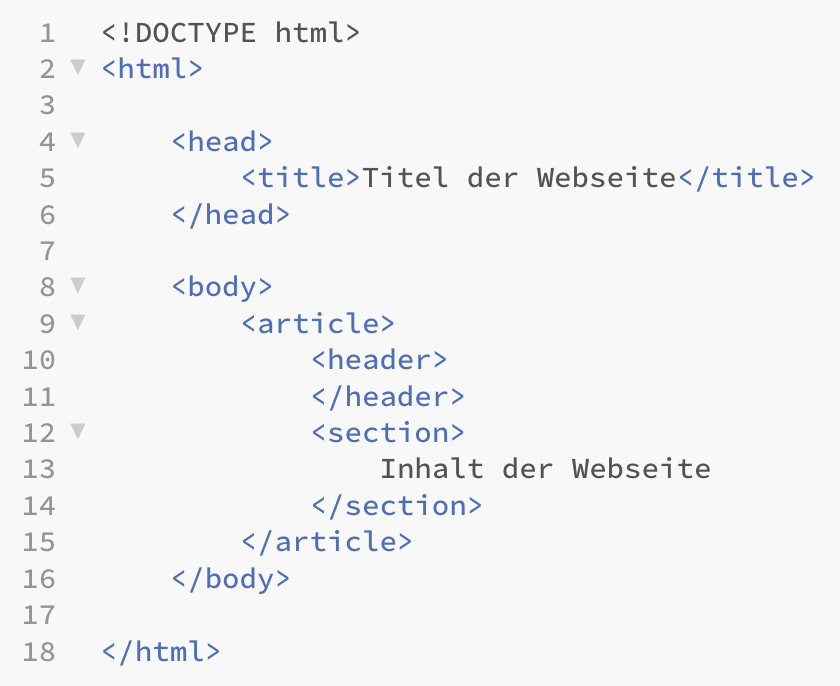
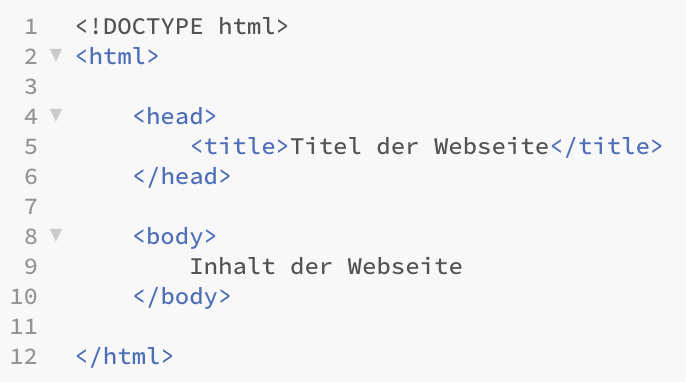
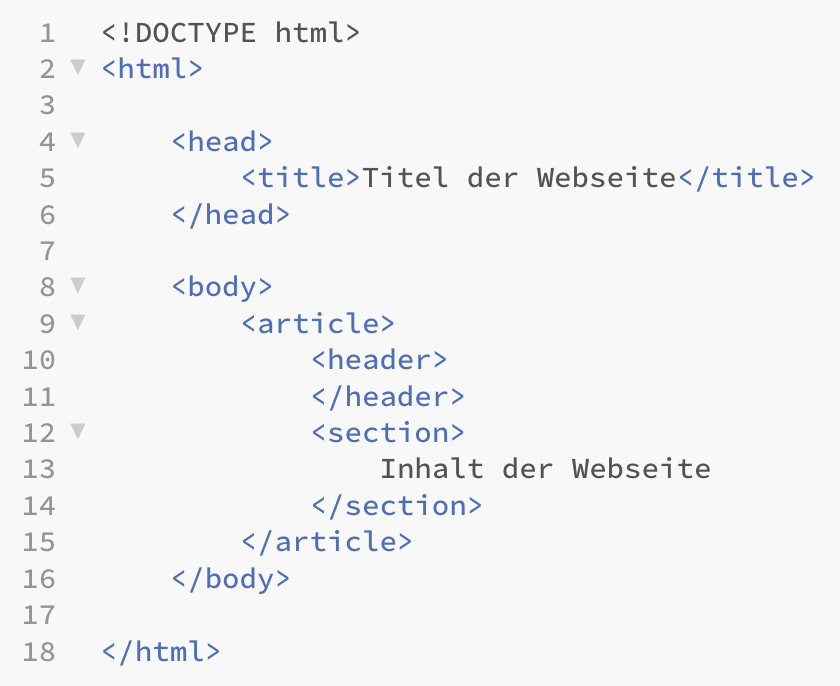
Dann gibt es noch den "title" tag. Ins title tag kommt der Titel der Webseite. Das alles sieht dann so aus.

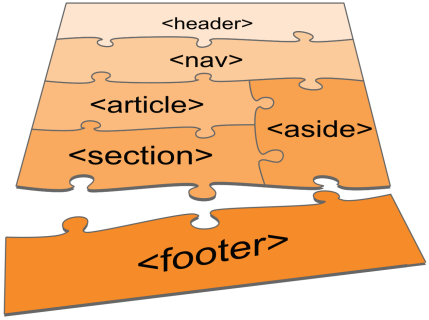
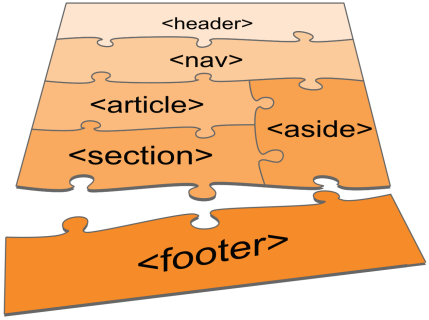
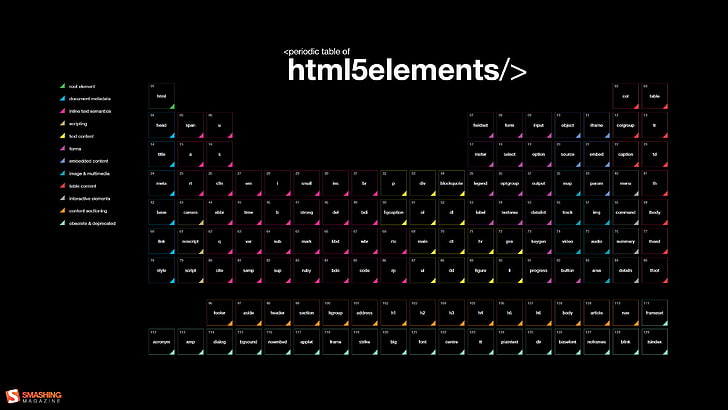
Es gibt auch andere Tags wie footer(Fußzeile), article(Artikel), aside(Nebenbemerkung), nav(Navigation), section(Abschnitt) und mehr.

Hier ist eine Tabelle aller Tags.

Oder hier (Falls Bild zu klein).
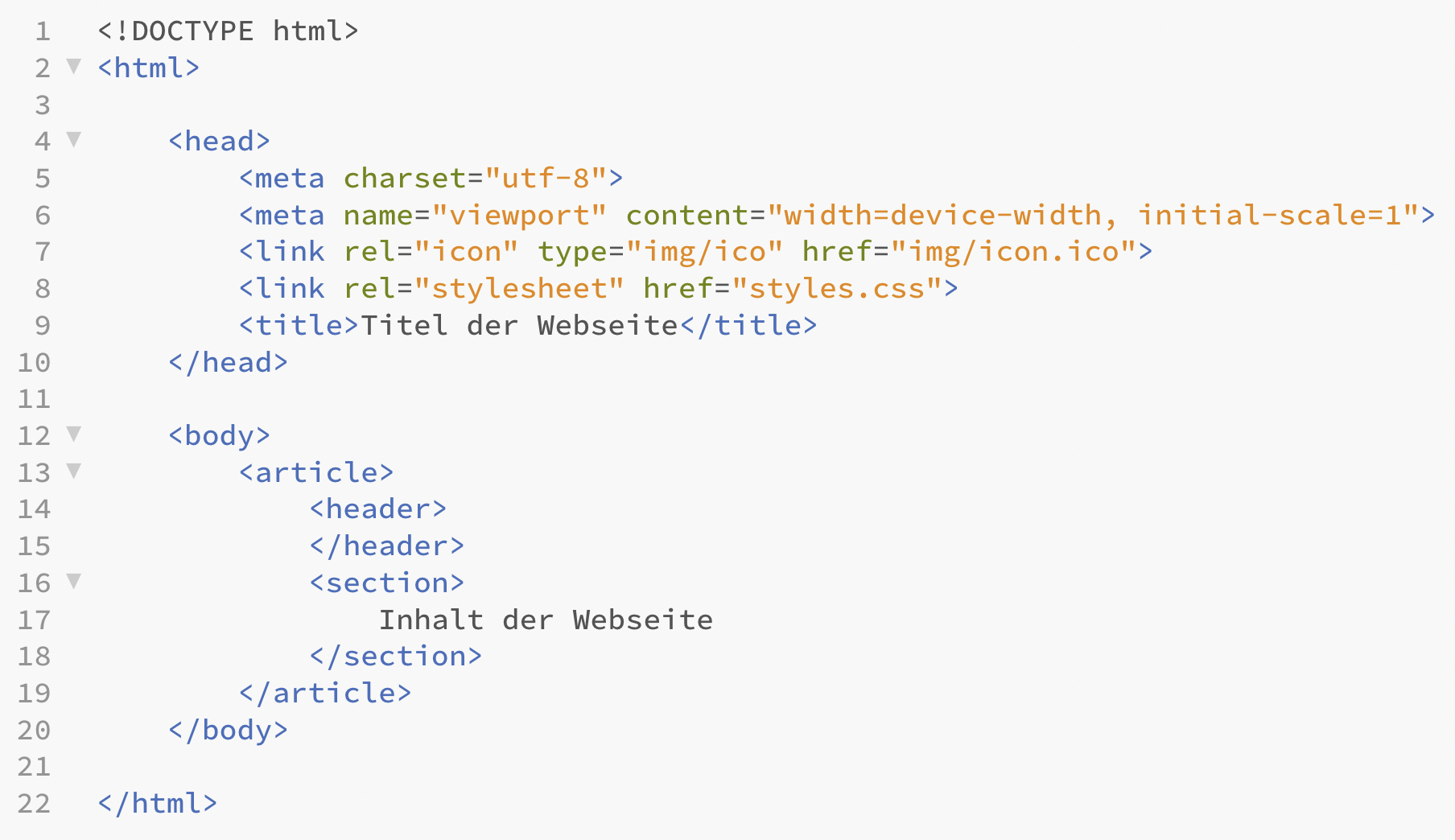
Wenn wir mehr Tags benutzen, sieht unser code so aus.

1.2 HTML Datei erstellen
Eine html Datei zu erstellen ist nicht so schwer. Um eine html Datei zu erstellen, brauchst du einen "Text Editor". Es ist meistens auf deinem Computer voinstalliert.
Auf Windows Computern is es "Editor", auf Mac Computern, also Apple, ist es "TextEdit". Um es snell zu finden, kannst du einfach den Namen deines Editor's in den suchbereich schreiben.
Wenn du deinen Text Editor geöffnet hast, schreibe deinen code. Wenn du fertig bist, mach einen ordner schpeichere dein Code als "index.html".
Achtung! Du muss die codierung auf UTF-8 setzen. Andere codierungen unterstützen besondere buchstaben wie Ü, Ö und Ä nicht.
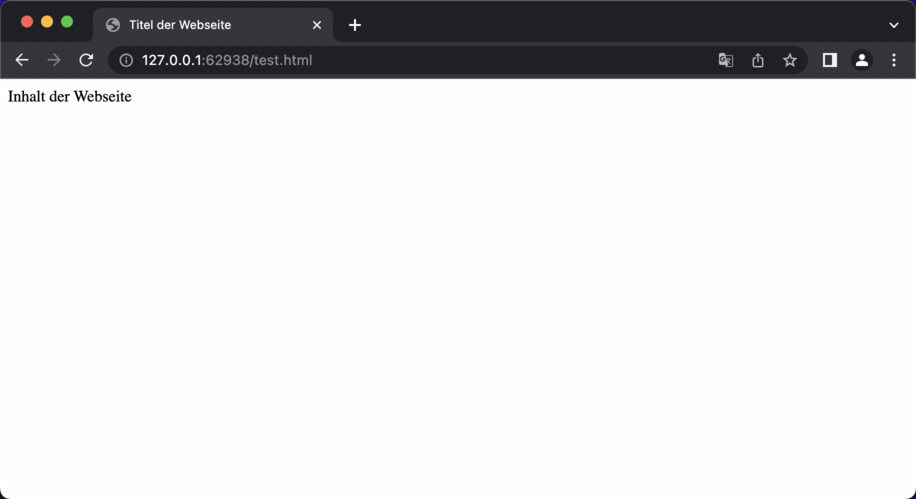
Um das auszuprobieren kannst du den Inhalt der Webseite auf Überraschung setzen. Wenn du die codierung nicht auf UTF-8 gesetzt hast, erwatet dich eine Überraschung.
Zusätzlich muss du diesen code im Head bereich ergänzen.

Wenn du dann deine html Datei öffnest, wird sich dein Standartbrowser öffnen mit deiner Webseite.

1.3 Deine Webseite verschönern
Lass uns ein Icon zu deiner Website hinzufügen. Es wird neben dem Titel anzeigen. Es kann zum Beispiel dein Logo sein. Um das zu machen, erstelle einen Ordner in deinem Webseiten Ordner. Nenne den ordner "img".
Als nächstes, verschiebe dein Logo in den img Ordner oder lade ein bild vom internet herunter. Danach, nenne dein Logo (oder Bild) "icon.ico". Vergiss nicht diesen code im Head bereich zu ergänzen.

Wenn du deine Webseite auf einem Handy öffnen würdest, würde es nicht so schön aussehen. Um diesen Problem zu lösen, muss du diesen code im Head bereich ergänzen.

Um deine Webseite zu verschönern muss du css benutzen. Erstelle eine css Datei in deinem Webseiten Ordner, so wie du eine html Datei erstellt hast. Nenne deine css Datei "styles.css".
Um css zu benutzen, muss du diesen Code im head Bereich ergänzen.

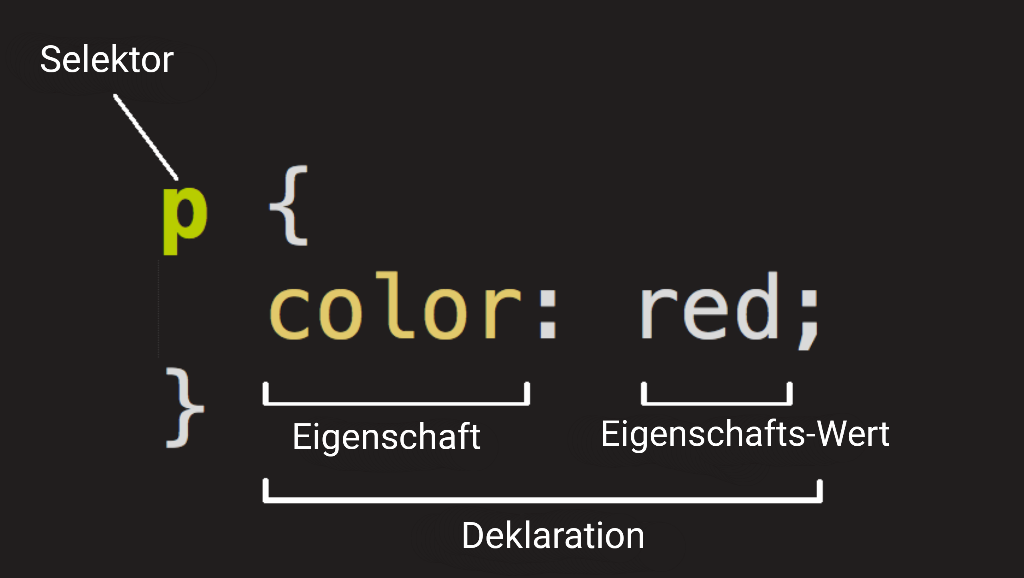
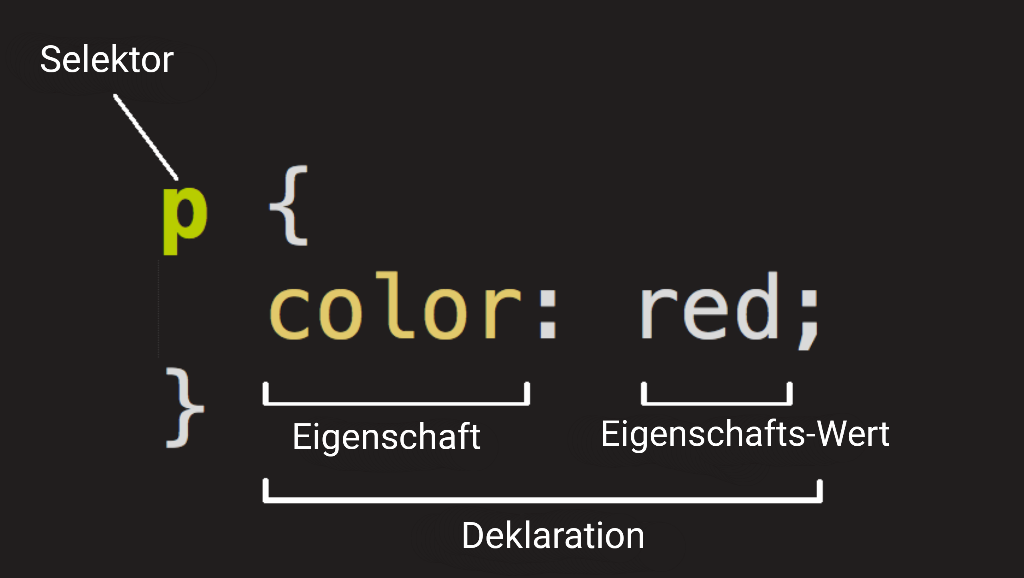
Ein css-code wird mit einem Selektor(Tag) angefangen. Danach kommen geschweifte Klammern( {} ). In den Klammern kommt die Eigenschaft, doppel punkt( : ) und das Wert. Ein Eigenschaft wird mit einem Strichpunkt( ; ) beendet.

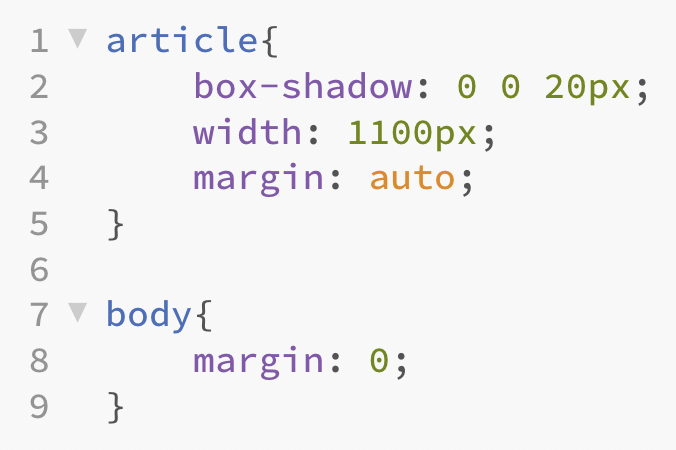
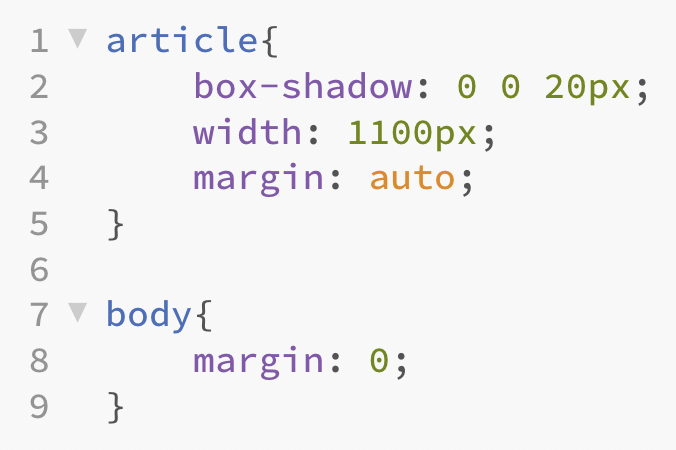
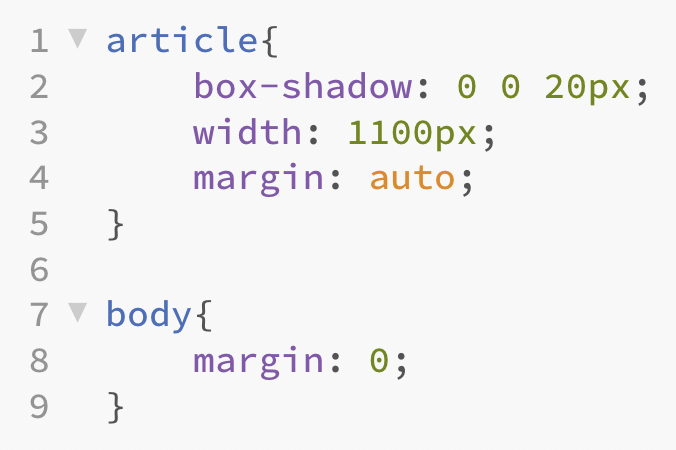
Lass uns diesen Code in die css hinzufügen.

Lass uns diesen code ansehen. Als Selektor haben wir article gewählt. Als Eigenschaft box-shadow. Box-shadow bedeutet Box Schatten und gibt der Schriftbox so einen Schatten. Width bedeutet Breite und gibt der Box eine Breite. Margin ist der Außenabstand und gibt der Box einen Außenabstand.
Den box-shadow Wert gibst du in 3 Zahlen an. Die ersten 2 Nummern stehen für die Position. Der erste Wert ist für Rechts oder Links. Der zweite ist für oben oder unten. Setzt du den ersten Wert hoch, so bewegt sich der Schatten nach rechts. Wenn du es runter setzt, bewegt sich der Schatten nach Links. Das gilt für den zweiten Wert auch. Wenn du es hoch setzt, bewegt sich der Schatten nach unten.
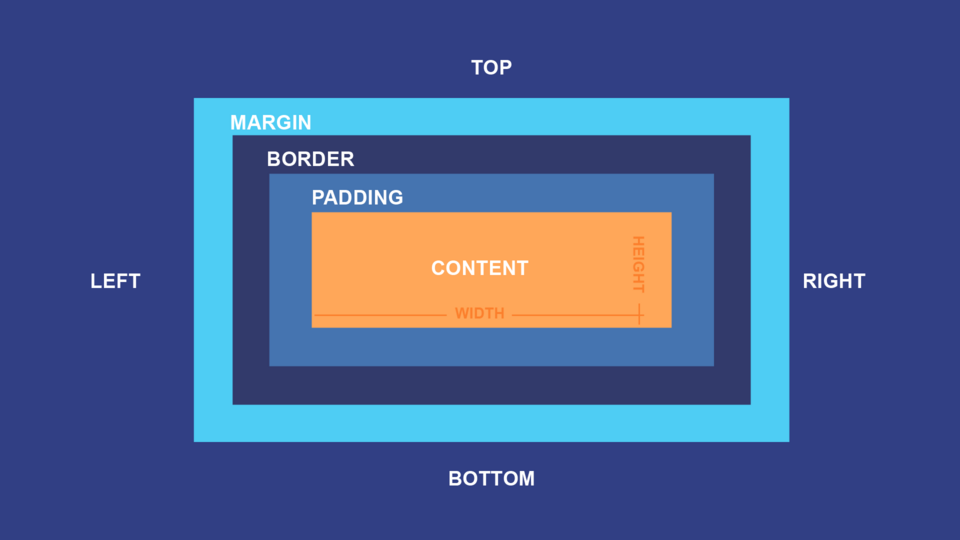
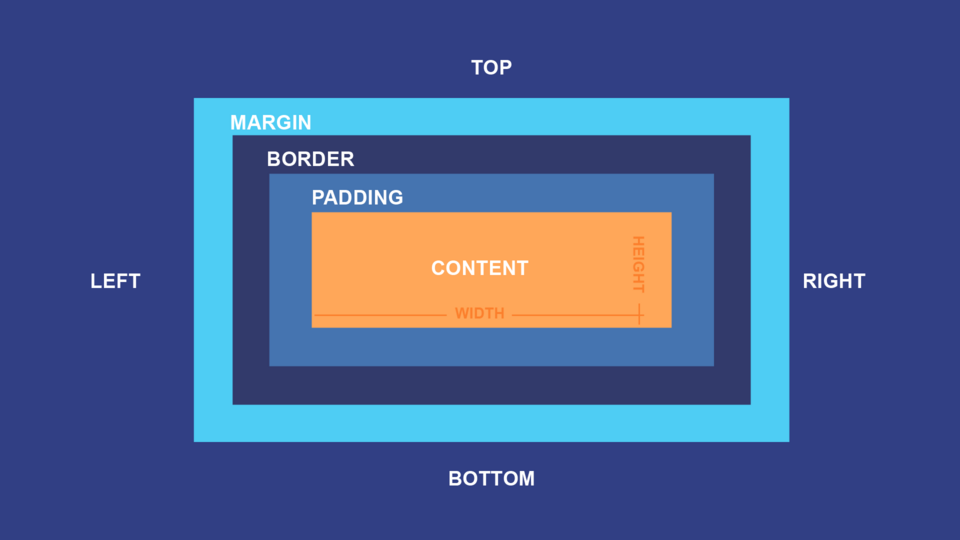
Der dritte Wert setzt den Übergang des Schattens. Je höher der dritte Wert ist, desto weicher sieht der Schatten aus. Die Schattenfarbe ist automatisch Schwarz. Wenn du diese ändern willst, ergänzt du als vierten Wert eine Farbe. Dafür gibt es viele vordefinierte Farben, beispielsweise black (Schwarz), grey (Grau), blue (Blau), red (Rot), yellow (Gelb) oder white (Weiß). Neben margin gibt es noch den "padding" und den "border". Der border ist der Rahmen und der padding ist der Innenabstand.

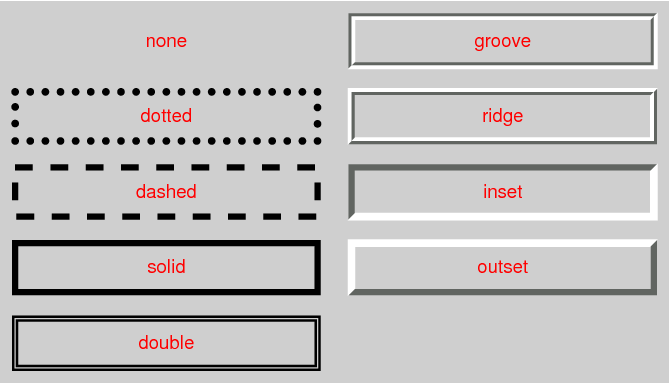
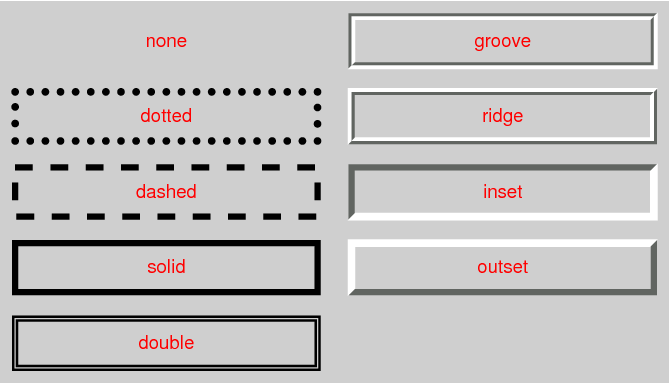
Dann gibt es noch die Rahmen Stile.

1.4 Testen
Mit einem Texteditor zu programmieren is gar nicht einfach. Deswegen gibt es Codeeditoren. Eine davon ist Brackets. Ich benutze Brackets um Code zu schreiben und zum Testen.
In Brackets kannst du mit einem CLick deinen Code testen. Es gibt auch erweiterungen in Brackets, wie Beatufy. Es verschönert dein Code mit nur einem Click. Hier ist das Link.
https://brackets.io
Wenn du Brackets nicht herunterladen willst, kannst du die Browser Version benutzen. Hier ist der link.
https://phcode.dev
Dann gibt es den Browser Problem. Nicht jeder Browser unterstützt jede css eigenschaft. Gute Browser sind zum Beispiel Chrome und Firefox. Du kannst auch mit Safari, Edge oder Opera arbeiten, aber dein erlebnis wird nicht so gut sein.
Was komplett zu vermeiden ist Internet Explorer. Es ist sehr alt und wird nicht mehr unterstützt.
Unser Code
HTML (index.html)

CSS (styles.css)

2 Online gehen
2.1 Webserver
Ein Webserver ist ein Server, also ein Computer der immer online ist. In einem Webserver werden alle Dateien für deine Webseite gespeichert.